Innumerable comical phrases are uttered at Olin College, deemed quote-worthy, and jotted down, but they are often scattered and lost due to being saved in so many locations. In order to consolidate all of the quotes being saved, I created a quote board web app. It offers a way to save, share, like, comment on, search for, and relive quotes in a way that the current solutions of whiteboards, Post-its, Trello and GroupMe do not.
The app is built using TypeScript, React, Redux, Node.js, MongoDB, and Mongoose, and users login using their Google or Facebook account. Data is currently sent between the client and server using WebSockets, but I will likely be abandoning that in favor of GraphQL and intermittent polling for cleaner and more predictable data transmission code.
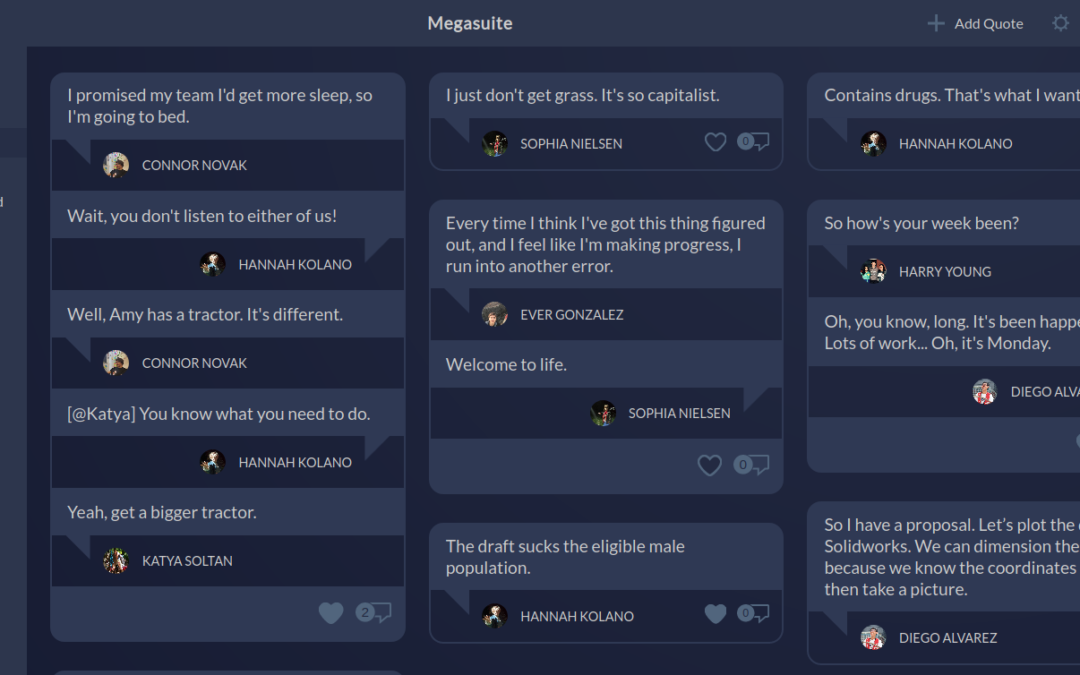
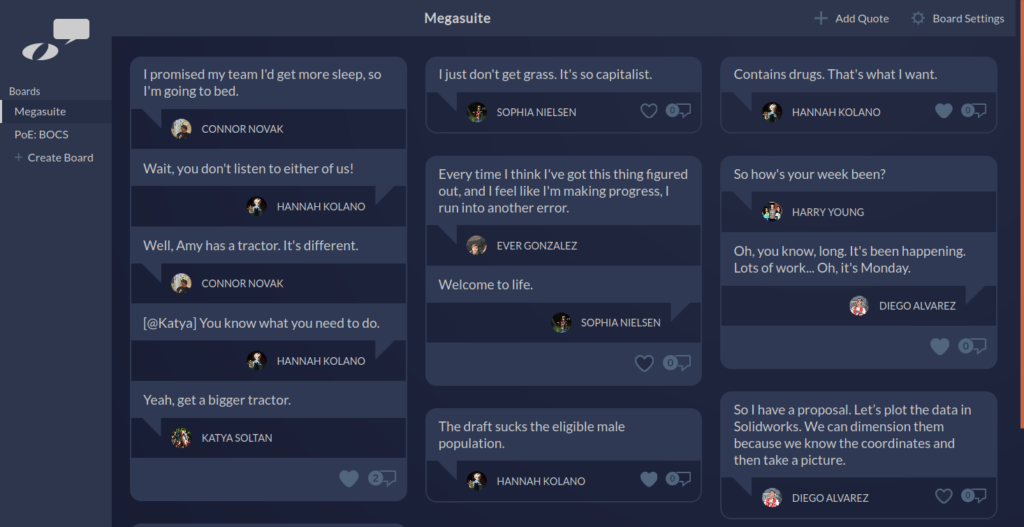
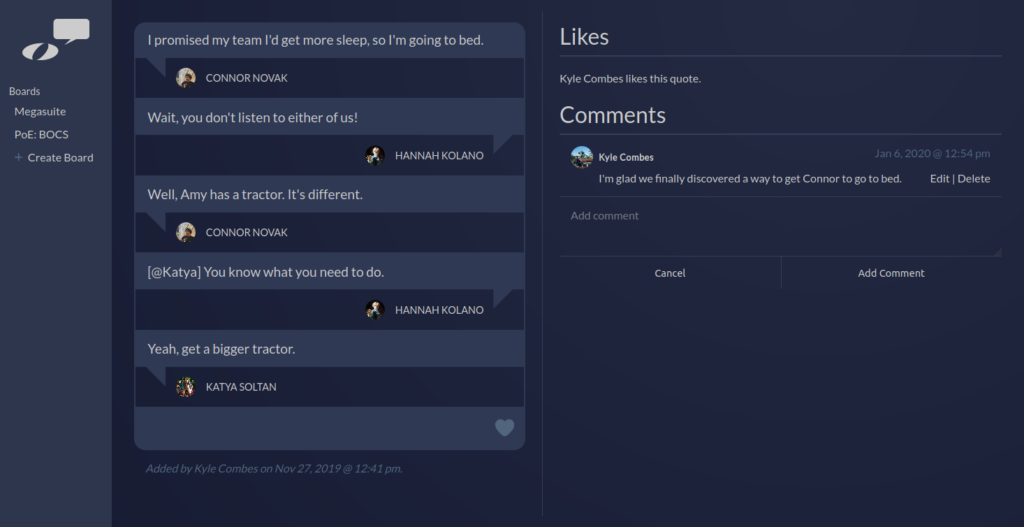
As it currently stands, users can login, create a board, add others to collaborate on a board, add quotes to a board, like and unlike quotes, comment on quotes, and edit and/or delete their comments.


Next, I need to determine the best way for others to attribute a quote to a person in such a way that the quoted person can create an account at a later date and have all of those quotes attributed to them. Ideally this is done in a way that not just anyone can create an account and claim to be a particular person without any verification.
Once that is done and I’ve added a lot of old quotes, then I will add some search functionality. At some point I will also need to add pagination/lazy loading of quotes, since sending all of the quotes ever added to a board every time the board is loaded is probably not going to lead to the greatest performance. But premature optimization is the root of all evil, and there’s no problem yet, so I can keep kicking that can down the road.
The code for this project can all be found on GitHub. The frontend is written in TypeScript, and the backend is written in plain-old ES6. (The backend is in need of some refactoring and will get its share of attention once it’s time to migrate to GraphQL. If you want to judge my code, please look at the frontend.)